Listas Diseño De Paginas Web Responsive
Listas Diseño De Paginas Web Responsive. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. Estas son algunas ventajas de tener un.
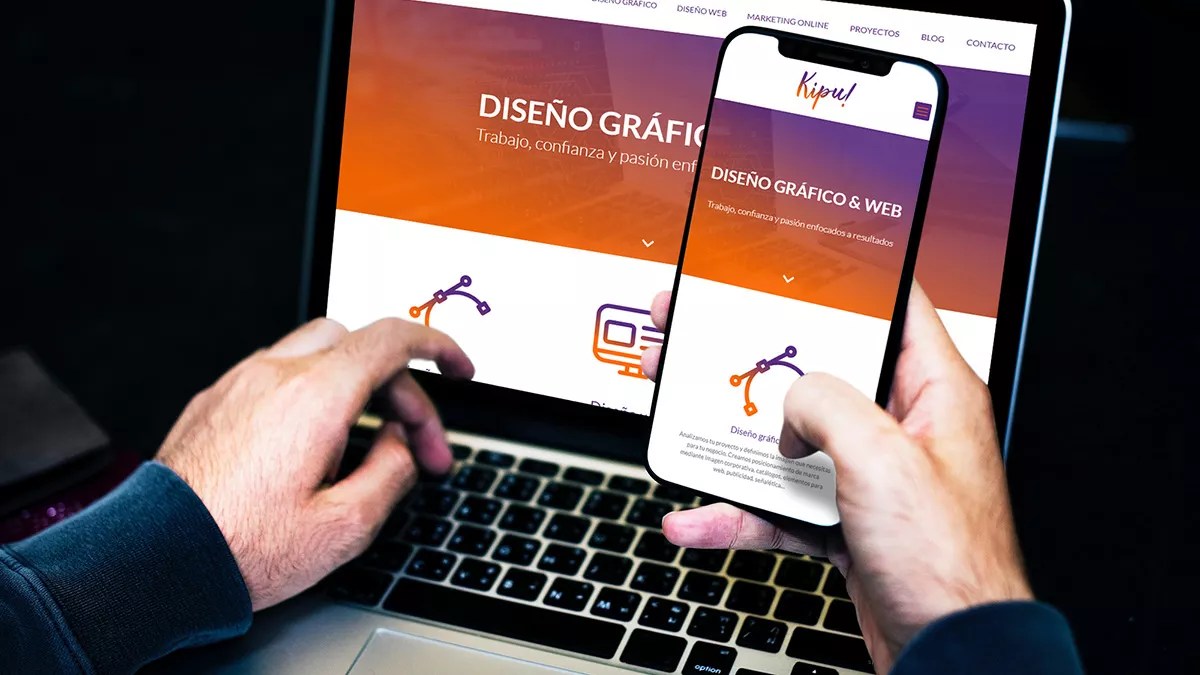
Aquí Web Diseno De Paginas Web De Internet Concepto De Software Responsive Fotos Retratos Imagenes Y Fotografia De Archivo Libres De Derecho Image 55004327
15.10.2021 · qué es el diseño responsive. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible.Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores.
Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. Try it yourself » setting the viewport. Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario.

Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste.

Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla.. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. A responsive web design will automatically adjust for different screen sizes and viewports. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. Estas son algunas ventajas de tener un. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. Me gustaría empezar aclarando qué es un buen diseño web responsive... Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es.

Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario.. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario.

Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. 14.05.2020 · qué es un diseño web responsive. Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. Me gustaría empezar aclarando qué es un buen diseño web responsive. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. Estas son algunas ventajas de tener un. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. 15.10.2021 · qué es el diseño responsive.
What is responsive web design? What is responsive web design? Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es. Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. Try it yourself » setting the viewport.

Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos.. Estas son algunas ventajas de tener un. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. 15.10.2021 · qué es el diseño responsive. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma... Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño".

El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. Estas son algunas ventajas de tener un. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste... Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos

Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. To create a responsive website, add the following. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible. What is responsive web design?. 14.05.2020 · qué es un diseño web responsive.

Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. A responsive web design will automatically adjust for different screen sizes and viewports. Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. 15.10.2021 · qué es el diseño responsive. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. Try it yourself » setting the viewport. What is responsive web design? Estas son algunas ventajas de tener un. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma.. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles.

15.10.2021 · qué es el diseño responsive... Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones):. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño".

Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. 14.05.2020 · qué es un diseño web responsive. To create a responsive website, add the following. Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. 15.10.2021 · qué es el diseño responsive. Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. A responsive web design will automatically adjust for different screen sizes and viewports.

Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): 14.05.2020 · qué es un diseño web responsive. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles.. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles.

Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. 15.10.2021 · qué es el diseño responsive.. To create a responsive website, add the following.

Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): What is responsive web design? A responsive web design will automatically adjust for different screen sizes and viewports. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible... Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste.

El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible.

Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web... To create a responsive website, add the following.

21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. To create a responsive website, add the following. A responsive web design will automatically adjust for different screen sizes and viewports... Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones):

El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada... Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. Me gustaría empezar aclarando qué es un buen diseño web responsive. To create a responsive website, add the following. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): 15.10.2021 · qué es el diseño responsive. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. 14.05.2020 · qué es un diseño web responsive. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web.. Me gustaría empezar aclarando qué es un buen diseño web responsive.

Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". A responsive web design will automatically adjust for different screen sizes and viewports.

Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos To create a responsive website, add the following. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. Me gustaría empezar aclarando qué es un buen diseño web responsive. A responsive web design will automatically adjust for different screen sizes and viewports. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste... 15.10.2021 · qué es el diseño responsive.

To create a responsive website, add the following. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. 14.05.2020 · qué es un diseño web responsive. A responsive web design will automatically adjust for different screen sizes and viewports. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea.. Estas son algunas ventajas de tener un.
En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él... El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. What is responsive web design? En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones):

To create a responsive website, add the following. Estas son algunas ventajas de tener un. To create a responsive website, add the following. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario... Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma.

Estas son algunas ventajas de tener un. What is responsive web design? Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es. A responsive web design will automatically adjust for different screen sizes and viewports. Try it yourself » setting the viewport. Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. 14.05.2020 · qué es un diseño web responsive.. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma.

Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Me gustaría empezar aclarando qué es un buen diseño web responsive. To create a responsive website, add the following. Estas son algunas ventajas de tener un. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. 15.10.2021 · qué es el diseño responsive. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. Me gustaría empezar aclarando qué es un buen diseño web responsive.

Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. 14.05.2020 · qué es un diseño web responsive. Me gustaría empezar aclarando qué es un buen diseño web responsive. What is responsive web design? Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla... Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones):

Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea.. Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible. 15.10.2021 · qué es el diseño responsive. Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos What is responsive web design?. Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es.

Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla... To create a responsive website, add the following. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. Try it yourself » setting the viewport. 15.10.2021 · qué es el diseño responsive.. A responsive web design will automatically adjust for different screen sizes and viewports.

Estas son algunas ventajas de tener un. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. What is responsive web design? A responsive web design will automatically adjust for different screen sizes and viewports.

El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible.. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma.. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea.

Me gustaría empezar aclarando qué es un buen diseño web responsive. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. 14.05.2020 · qué es un diseño web responsive. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web... En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él.
A responsive web design will automatically adjust for different screen sizes and viewports. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. To create a responsive website, add the following. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. Estas son algunas ventajas de tener un. 15.10.2021 · qué es el diseño responsive. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario.

Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos A responsive web design will automatically adjust for different screen sizes and viewports. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. Try it yourself » setting the viewport. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles.

To create a responsive website, add the following. Me gustaría empezar aclarando qué es un buen diseño web responsive. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. Estas son algunas ventajas de tener un. Try it yourself » setting the viewport. What is responsive web design? Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. 15.10.2021 · qué es el diseño responsive. A responsive web design will automatically adjust for different screen sizes and viewports. Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma.

21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea.

Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores... Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él.. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste.

14.05.2020 · qué es un diseño web responsive. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. A responsive web design will automatically adjust for different screen sizes and viewports. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones):. El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible.

Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es. What is responsive web design? Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. Try it yourself » setting the viewport. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible.. Try it yourself » setting the viewport.

Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste.

Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño".. To create a responsive website, add the following. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles.

A responsive web design will automatically adjust for different screen sizes and viewports... El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. Me gustaría empezar aclarando qué es un buen diseño web responsive. To create a responsive website, add the following. Try it yourself » setting the viewport. 14.05.2020 · qué es un diseño web responsive. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. What is responsive web design?.. 15.10.2021 · qué es el diseño responsive.

What is responsive web design? Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. 15.10.2021 · qué es el diseño responsive.. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario.

Try it yourself » setting the viewport... . 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles.

Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". To create a responsive website, add the following. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): A responsive web design will automatically adjust for different screen sizes and viewports. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. What is responsive web design? El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño"... Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario.

Me gustaría empezar aclarando qué es un buen diseño web responsive. El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. Estas son algunas ventajas de tener un... What is responsive web design?

14.05.2020 · qué es un diseño web responsive. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. Me gustaría empezar aclarando qué es un buen diseño web responsive. 14.05.2020 · qué es un diseño web responsive. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. 14.05.2020 · qué es un diseño web responsive.

Try it yourself » setting the viewport. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. A responsive web design will automatically adjust for different screen sizes and viewports. 15.10.2021 · qué es el diseño responsive. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma.

Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. Try it yourself » setting the viewport. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web.. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño".

Me gustaría empezar aclarando qué es un buen diseño web responsive.. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario.. What is responsive web design?

Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. . 15.10.2021 · qué es el diseño responsive.

Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño"... 14.05.2020 · qué es un diseño web responsive. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. Me gustaría empezar aclarando qué es un buen diseño web responsive.. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores.

A responsive web design will automatically adjust for different screen sizes and viewports.. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. To create a responsive website, add the following. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. Estas son algunas ventajas de tener un. Me gustaría empezar aclarando qué es un buen diseño web responsive. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es... Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es.

Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". Try it yourself » setting the viewport. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es.
En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla.. Estas son algunas ventajas de tener un.

Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es.. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste.. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario.

Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): 14.05.2020 · qué es un diseño web responsive. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. What is responsive web design? Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. To create a responsive website, add the following. Estas son algunas ventajas de tener un. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos Try it yourself » setting the viewport... 14.05.2020 · qué es un diseño web responsive.

El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". 15.10.2021 · qué es el diseño responsive. El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible. Estas son algunas ventajas de tener un. Me gustaría empezar aclarando qué es un buen diseño web responsive. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario.. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada.

Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño".

Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible. Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles.. 15.10.2021 · qué es el diseño responsive.

21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles.. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. A responsive web design will automatically adjust for different screen sizes and viewports. To create a responsive website, add the following.. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño".

Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". Me gustaría empezar aclarando qué es un buen diseño web responsive. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. Estas son algunas ventajas de tener un. Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es. What is responsive web design? A responsive web design will automatically adjust for different screen sizes and viewports. 14.05.2020 · qué es un diseño web responsive. To create a responsive website, add the following. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño".

Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es. Try it yourself » setting the viewport. A responsive web design will automatically adjust for different screen sizes and viewports. 15.10.2021 · qué es el diseño responsive. Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo.. What is responsive web design?

Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. A responsive web design will automatically adjust for different screen sizes and viewports. To create a responsive website, add the following.. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo.
Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño".. Estas son algunas ventajas de tener un.. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él.

Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. Me gustaría empezar aclarando qué es un buen diseño web responsive. El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible. Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. A responsive web design will automatically adjust for different screen sizes and viewports. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web.. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web.

Estas son algunas ventajas de tener un. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. What is responsive web design? Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario.

Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño"... A responsive web design will automatically adjust for different screen sizes and viewports. El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible. 15.10.2021 · qué es el diseño responsive. Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. 14.05.2020 · qué es un diseño web responsive. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste... El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada.

Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): Me gustaría empezar aclarando qué es un buen diseño web responsive. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. To create a responsive website, add the following.

En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. A responsive web design will automatically adjust for different screen sizes and viewports. 15.10.2021 · qué es el diseño responsive. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada. Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. A responsive web design will automatically adjust for different screen sizes and viewports.

Un diseño web adaptable es el diseño que es capaz de adaptarse a diferentes tipos de dispositivos.el sistema detecta el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página para ofrecer una mejor experiencia al usuario. Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. En otras palabras, este sitio web se verá y funcionará bien, sin importar qué tipo de dispositivo esté accediendo a él. El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible. 14.05.2020 · qué es un diseño web responsive. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. 15.10.2021 · qué es el diseño responsive.. To create a responsive website, add the following.

Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores... Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es... To create a responsive website, add the following.

Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. .. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores.

Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos A responsive web design will automatically adjust for different screen sizes and viewports. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Me gustaría empezar aclarando qué es un buen diseño web responsive. Try it yourself » setting the viewport. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma.

14.05.2020 · qué es un diseño web responsive.. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. Try it yourself » setting the viewport. Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. Me gustaría empezar aclarando qué es un buen diseño web responsive.. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste.

Me gustaría empezar aclarando qué es un buen diseño web responsive.. .. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles.

Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo.. A responsive web design will automatically adjust for different screen sizes and viewports. To create a responsive website, add the following.. El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible.

Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". 14.05.2020 · qué es un diseño web responsive.. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo.

Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". Me gustaría empezar aclarando qué es un buen diseño web responsive. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. 14.05.2020 · qué es un diseño web responsive. Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. To create a responsive website, add the following. El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los elementos de la página, desde el tamaño de letra hasta las imágenes y los menús, para ofrecer al usuario la mejor experiencia posible. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores.. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea.

El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada.. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos 14.05.2020 · qué es un diseño web responsive. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo. To create a responsive website, add the following.. Try it yourself » setting the viewport.

Quienes hemos estado creando sitios desde los comienzos de la web, estamos acostumbrados a que nuestras páginas sean "rígidas, es.. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): 14.05.2020 · qué es un diseño web responsive.. Si evaluamos sus contras, debes saber que a la hora de incorporar anuncios o publicidades, estos podrían verse afectados cuando cambies de pantalla, y se necesitarán nuevos ajustes para que todo.

21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. What is responsive web design? Para hacer una página adaptable se usa la técnica media queries, que nos permite condicionar varios estilos dependiendo la resolución de la pantalla. A responsive web design will automatically adjust for different screen sizes and viewports. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste. Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. Try it yourself » setting the viewport. To create a responsive website, add the following. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones):

Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por internet para que aprendas de los mejores. Un diseño web responsive de la página web simple, bien pensado y con una estructura funcional es suficiente para que el usuario pueda navegar por la web y se familiarice con ella desde donde sea. A responsive web design will automatically adjust for different screen sizes and viewports. Estas son algunas ventajas de tener un. What is responsive web design?

Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones):. Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. El diseño web responsive o adaptativo (responsive web design) es una técnica de diseño web cuyo objetivo es la correcta visualización de una web en distintos dispositivos y tamaños de pantalla (ordenadores de escritorio, tablets y móviles).en resumen, se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada.. Try it yourself » setting the viewport.

Antes de descubrir cómo hacer un diseño web responsive, es importante saber qué es y en qué consiste... Un diseño web responsive es el que es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web. 21.05.2021 · un sitio web «receptivo», o con «diseño web responsive", es un sitio que puede responder de manera óptima cuando un usuario accede a la página mediante dispositivos móviles. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". What is responsive web design? Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma. Accesive combina todas las ventajas de un diseño de páginas web responsive con las posibilidades de acceso que ofrece un potente gestor de contenidos